Automations

Introduction
The Automations feature empowers you to build custom workflows through built-in Unthread actions, 3rd party integrations, and custom code.
Example use-cases for automations:
- When a password reset request comes in, send an approval to the IT manager, and once approved, call to Okta to reset their token
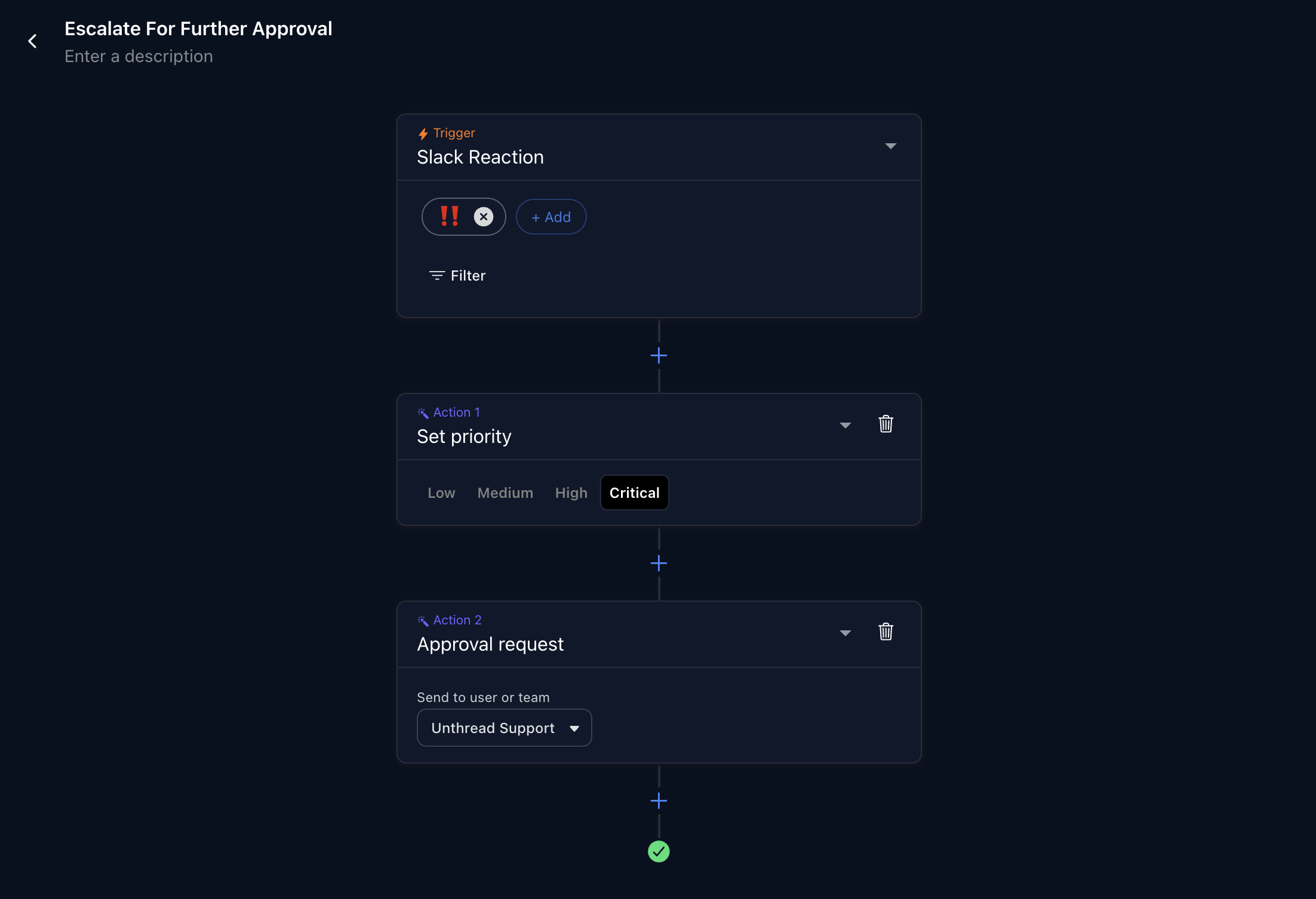
- When a ‼️‼️ emoji is applied, escalate the conversation to critical priority, and notify the on-call team
- When a new user joins, send automated Slack messages to onboard, and provision access to the right Google Groups
Triggering an Action

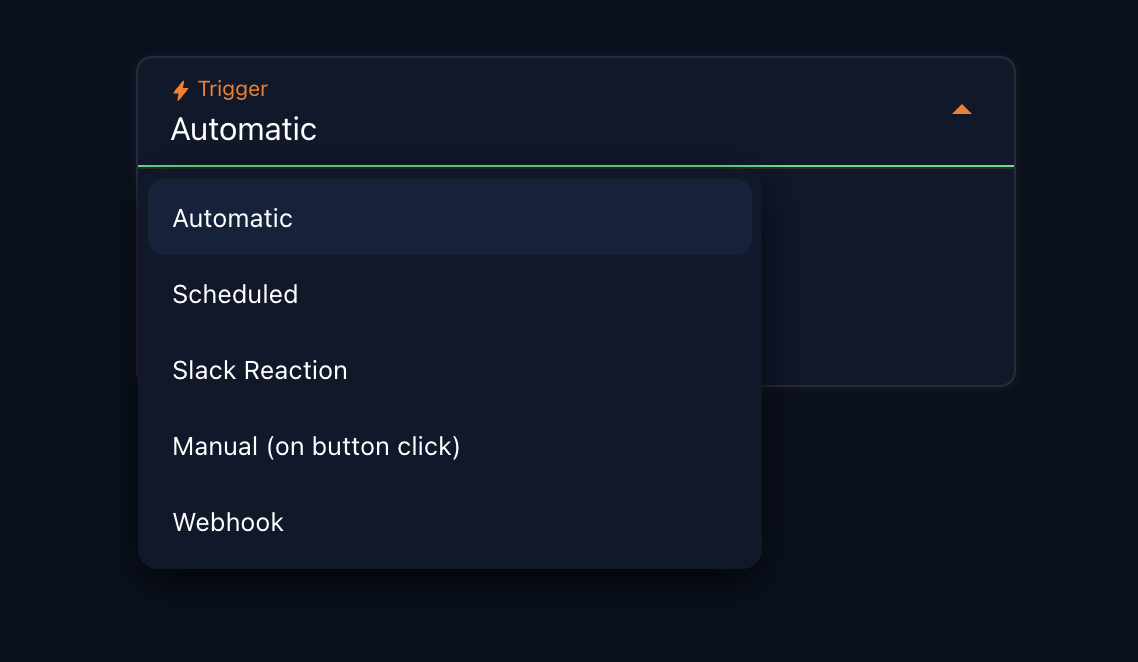
Automatically Trigger
Because Unthread can automatically track conversations, you can set up actions to be kicked off on different events.
Triggers include:
- Conversation created
- Conversation updated
- Approval request response received
- New message received
- Conversation left unresponded for a set period of time
Scheduled
Run automations on an interval (daily, weekly, monthly) and at a specific time.
Manually Trigger
You can manually trigger an automation from your dashboard to kick off actions. You’ll automatically have the context of the conversation passed into the action, and you can optionally configure additional input fields that required before the automation can be started.
Trigger via Emoji Reaction
When a reaction is applied to a conversation, you can trigger an automation to run.
Trigger via Webhooks
We’ll generate a unique URL for your automation to be kicked from a 3rd party system.
Filters
You can optionally add filters that will only start the automation if the conversation matches filters around ticket type, status, customer, assignee, and more.
Actions

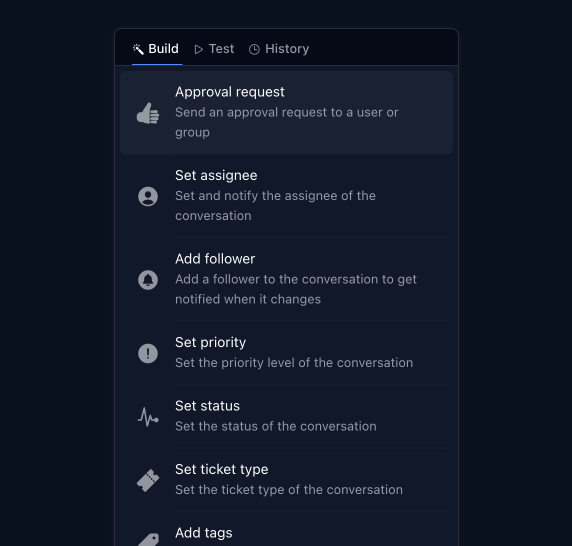
Built-in Actions
Unthread has a number of built-in actions that can be used to trigger other automations, send messages, and more.
Running Custom Code
You can write your own code for full control over the actions, success handling, and error handling. Code by default is written in TypeScript, and will contain references to your conversations, your Unthread account, and any stored secrets (see more below).
We provide code snippets of common actions so you get the full flexibility of controlling the actions, success handling, and error handling, while also not needing to write code yourself.
Example Action: Creating Task in Jira for Critical Priority Conversations
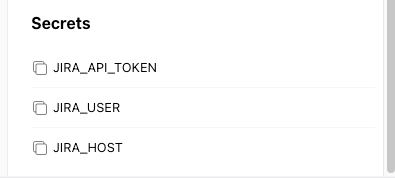
Storing Secrets
When making requests to 3rd party services, any API keys or sensitive information need to be encrypted rather than stored in code.
You can store secrets in the “Configuration” > “Secrets” section of your dashboard. You reference them in your code by using the secrets variable in your function signature (see example above).
Using our Secret Management system, we’ll encrypt your secrets using Google’s 256-bit encrypted Key Management System.

Storing Persistent Data
We provide a key-value storage system to maintain a persistent store of data to be used in your custom code.
For example, if you want to send a CSAT survey if it’s been at least 1 week since the last survey, you can store and check the last survey send date from your key-value store.
External Select Functions
Using Automations, you can write custom code to dynamically pull a list of options for a given input field.

This is useful for things like:
- Showing certain options for accounts based on their subscription tier
- Pulling a list of users from a Google Group
- Dynamically showing input field options based on the ticket type selected
Setup
- Go to the “Automations” page in your Unthread dashboard, and click the “Configuration” tab
- Click the “Edit functions” button
- In the code editor, you’ll see a button at the bottom for “Add external select function”
Building the Function
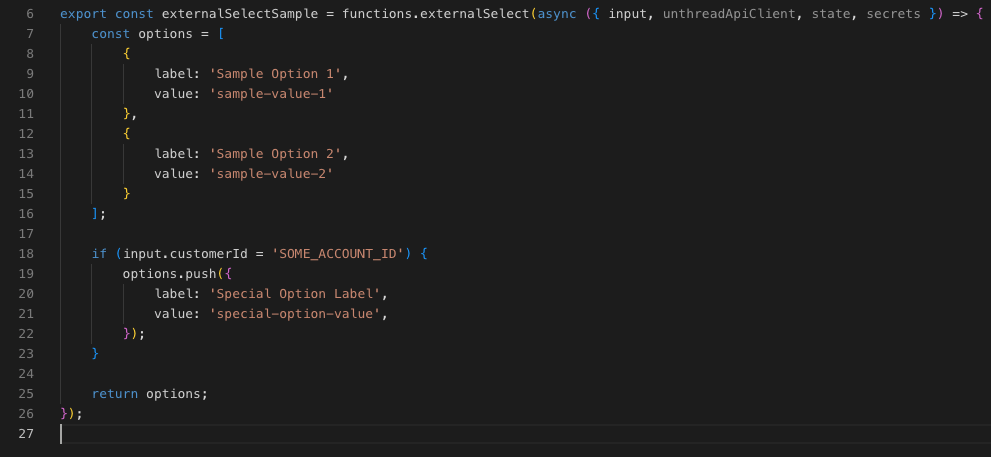
As you’ll see in the sample code, each item returned in the options array will be a dropdown option.
The value field will be the value that is sent to the automation when the option is selected, and the label field will be the text that is shown in the dropdown.
Sample code:
In the input object, you’ll receive the following:
input.conversation: The conversation objectinput.customerId: The customer ID of the conversationinput.ticketType: The ticket type of the conversationinput.ticketTypeId: The ticket type ID of the conversation
In the example above, you’ll be able to use the externalSelectSample function in an input field to return the list of options.
Using the Select Values in an Input Field
When editing a ticket type, you can have an input field marked as a “single select”. Instead of specifying a static list of options, you can click the “Load from an external source” button, and select the function you’d like to use.

