Customer Portal (Beta)

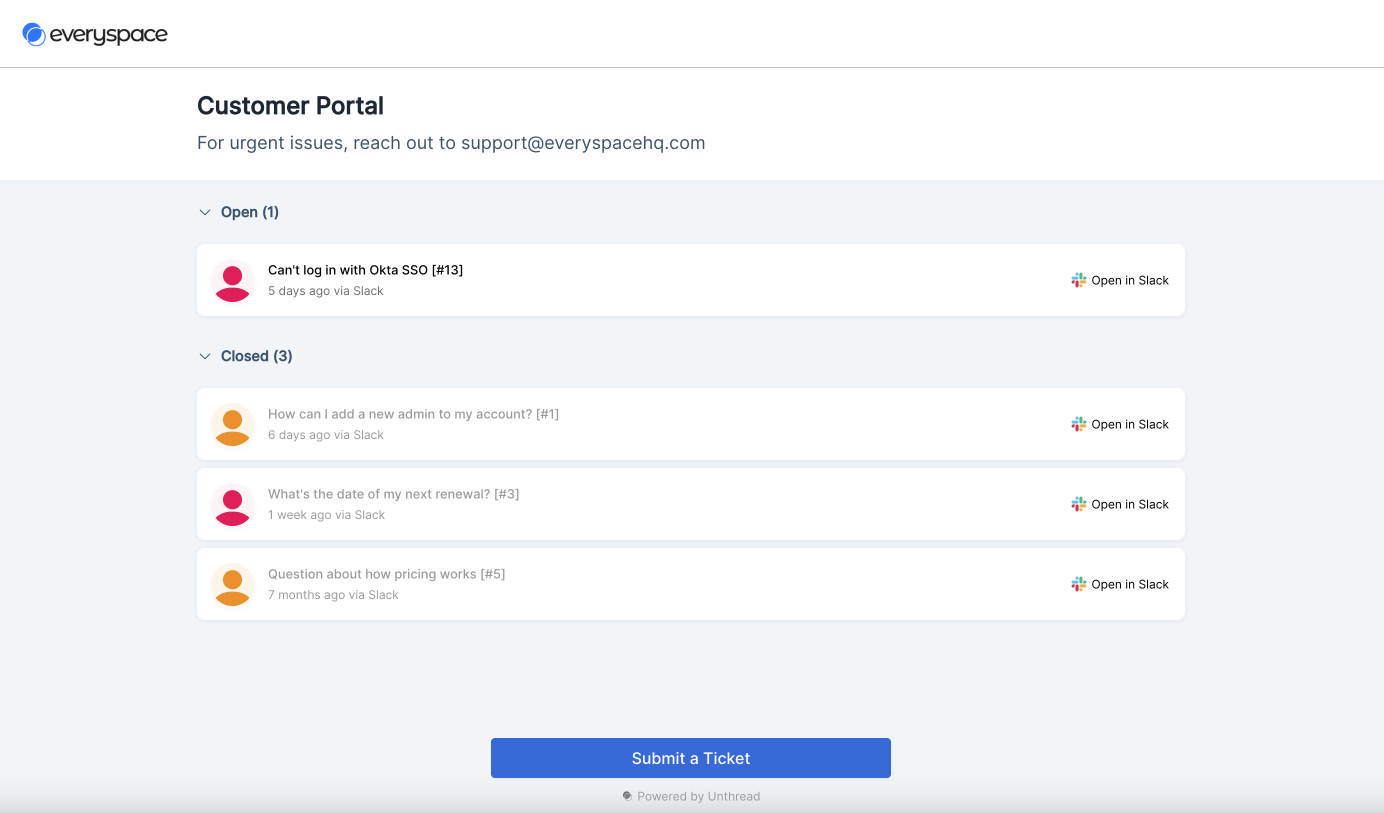
The Customer Portal is a way to share a live view of a customer’s open tickets. Similar to the Slack-based request tracker, this will allow a user to see the status of all tickets that they’ve created, and this can be embedded onto your dashboard or shared a standalone site.
Getting Started
There are a few steps to setup the customer portal:
- Enable and configure the customer portal in your Unthread dashboard
- Add the customer portal code to your website
- Verify the identity of logged in users
Configuring the customer portal
- Sign in to your Unthread dashboard and navigate to “Settings” → “Apps & Integrations” → “In-App Chat Widget”.
- On the settings page, you can customize the appearance of the customer portal, including the greeting message that appears when a user first opens the page. These settings can be modified later.
- Select a channel that chat messages will be posted to in Slack.
- Add assignment and escalation rules for conversations started from the customer portal..
- Once you have customized the customer portal to your liking, click the “Save” button to generate the code that you will need to add to your website. This will also generate an identity verification secret. See below for how to use this to verify user identities.
✨ Configuration settings can be updated remotely without changing any code on your site!
Add Embed Code
- Copy the auto-generated code and paste it into the HTML of your website. The
code should ideally be placed within the
<head>tag of your website. - If you have a CSP, you’ll want to add
https://YOUR_SUBDOMAIN.unthread.ioto- script-src
- connect-src
- frame-src
Embed the iFrame
To include the full page customer portal on a page on your site, embed an iFrame with the following code:
Verify the Identity of Logged In Users
-
In order to determine which tickets belong the current user, you must verify that the email address actually belongs to the user. This will require the identity verification secret that was generated on the customer portal settings page. You will also need to be able to modify the server side code of your website.
-
Copy the identity verification secret and put it somewhere secure that is accessible by your website’s server. This secret should never be exposed on the frontend of your website because it can be used to impersonate other users.
-
When a user logs into your website, you will use the secret to generate an HMAC of the user’s email address. See below on how to generate the HMAC. The HMAC should be generated on your server and sent to your frontend as part of the login process. The HMAC will be passed as part of the user object passed to the start call.
Generating the HMAC verification hash
How you generate the HMAC verification hash depends on what language you use on your server. Here are some examples in different languages: Javascript (Node.js)
PHP
Ruby
Python
Sessions and Message History
When a user logs out, you should call stop to end the session. This will clear the user’s ticket history and prevent the next user from seeing the previous user’s ticket history.
🍪 Speaking of cookies: the customer portal only uses first-party cookies, meaning they cannot track users across different website and are more privacy-centric.

